Session和Cookie
文章目录
session与cookie属于一种会话控制技术,常用在身份识别,登录验证,数据传输等。
cookie,是在本地计算机保存一些用户操作的历史信息(当然包括登录信息),并在用户再次访问该站点时浏览器通过 HTTP 协议将本地 cookie 内容发送给服务器,从而完成验证,或继续上一步操作。
session,是在服务器上保存用户操作的历史信息。服务器使用 session id 来标识 session,session id 由服务器负责产生,保证随机性与唯一性,相当于一个随机密钥,避免在握手或传输中暴露用户真实密码。但该方式下,仍然需要将发送请求的客户端与 session 进行对应,所以可以借助 cookie 机制来获取客户端的标识(即 session id),也可以通过 GET 方式将 id 提交给服务器。
cookie
cookie 是有时间限制的,根据生命期不同分成两种:会话 cookie 和持久 cookie;
如果不设置过期时间,则表示这个 cookie 的生命周期为从创建到浏览器关闭为止,只要关闭浏览器窗口,cookie 就消失了。这种生命期为浏览会话期的 cookie 被称为会话 cookie。会话 cookie 一般不保存在硬盘上而是保存在内存里。
如果设置了过期时间 (setMaxAge (606024)),浏览器就会把 cookie 保存到硬盘上,关闭后再次打开浏览器,这些 cookie 依然有效直到超过设定的过期时间。存储在硬盘上的 cookie 可以在不同的浏览器进程间共享,比如两个 IE 窗口。而对于保存在内存的 cookie,不同的浏览器有不同的处理方式。
浏览器
cookie是存放在浏览器中的,在每一个浏览器安装目录下,都存在一个文件夹,存放着不同域下对应的cookie。当浏览器通过http请求某一个域时,此时浏览器就会将该域下面的cookie自动放入request header中。我们需要注意,浏览器自动帮我们携带。
cookie的构成
一般有以下几部分组成
Set-Cookie: name=value; Domain=.mozilla.org; Expires=Feb, 13-Mar-2018 11:47:50; Max-Age=604800; Path=/; HttpOnly; Secure
- name:名称,一个唯一确定cookie的名称,部分大小写,cookie的名字必须是经过URL编码的,一般可以采用某个前缀在加上当前时间的做法,这样的话名称能够确保是唯一的,也比较方便。
- value:值,存储在cookie中的字符串值,必须经过被URL编码
- Domain:域,对于哪个域是有效的,如果没有设置的话,默认来自设置cookie的那个域,在上诉例子中就是.Mozilla.org
- Expires:失效时间,一个绝对的过期日期(时间戳,GMT格式),表示cookie何时应该被删除,如果设置是以前的时间,cookie会被立刻删除。
- Max-Age:最大生命周期,相对时间戳,设置一个 Cookie 将要过期的秒数。(如果我在 Cookie 中同时设置了 expires 和 max-age 会发生什么?所有支持 max-age 的浏览器会忽略 expires 的值)
- Path:路径,指定域中的那个路径,/ 表示没有限制
- HttpOnly: 如果在cookie中设置了HttpOnly属性,那么通过js脚本将无法读取到cookie信息,这样能有效的防止XSS攻击
- Secure:安全标志,指定以后,cookie只有在使用SSL连接的时候才可以发送到服务器。
session
session 机制是一种服务器端的机制,服务器使用一种类似于散列表的结构 (也可能就是使用散列表) 来保存信息。
session 信息默认只存在在当前的服务器上。
session创建过程
- 生成全局唯一标识符(sessionid);
- 开辟数据存储空间。一般会在内存中创建相应的数据结构,但这种情况下,系统一旦掉电,所有的会话数据就会丢失,如果是电子商务类网站,这将造成严重的后果。所以为了解决这类问题,你可以将会话数据写到文件里或存储在数据库中,当然这样会增加 I/O 开销,但是它可以实现某种程度的 session 持久化,也更有利于 session 的共享;
- 将 session 的全局唯一标识符发送给客户端。
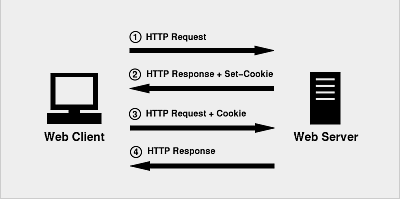
session+cookie的交互流程
由于http的无状态性,为了使某个域名下的所有网页能够共享某些数据,session和cookie出现了。客户端访问服务器的流程如下
- 首先,客户端会发送一个http请求到服务器端。
- 服务器端接受客户端请求后,建立一个session,并发送一个http响应到客户端,这个响应头,其中就包含Set-Cookie头部。该头部包含了sessionId。Set-Cookie格式如下,Set-Cookie: value[; expires=date][; domain=domain][; path=path][; secure]
- 在客户端发起的第二次请求,假如服务器给了Set-Cookie,浏览器会自动在请求头中添加cookie
- 服务器接收请求,分解cookie,验证信息,核对成功后返回response给客户端

token和session的区别
两种技术解决方案,其实token与session的问题是一种时间与空间的博弈问题,session是空间换时间,而token是时间换空间。两者的选择要看具体情况而定。