前端开发
文章目录
JavaScript vs TypeScript
JavaScript
动态类型:变量类型在运行时确定,无需预先声明
|
|
优点:
- 灵活自由,上手门槛低,适合快速原型开发。
- 代码量少,书写速度快。
缺点:
- 类型错误只能在运行时发现,可能导致线上 bug。
- 大型项目中,类型不明确会降低代码可读性和可维护性。
- 重构困难,修改一个变量可能引发连锁反应。
TypeScript
静态类型:变量类型在编译时确定,必须预先声明(或通过类型推断)。
|
|
优点:
- 类型安全:编译时检查类型错误,提前规避潜在问题。
- 代码提示:IDE 提供更精准的自动补全、类型推导和重构工具。
- 可读性提升:类型定义使代码意图更清晰,便于团队协作和维护。
- 更好的兼容性:TypeScript 是 JavaScript 的超集,可无缝集成现有 JS 代码。
缺点:
- 增加学习成本,需要熟悉类型语法和概念。
- 编写额外的类型定义,初期开发速度可能变慢。
- 对小型项目可能显得繁琐。
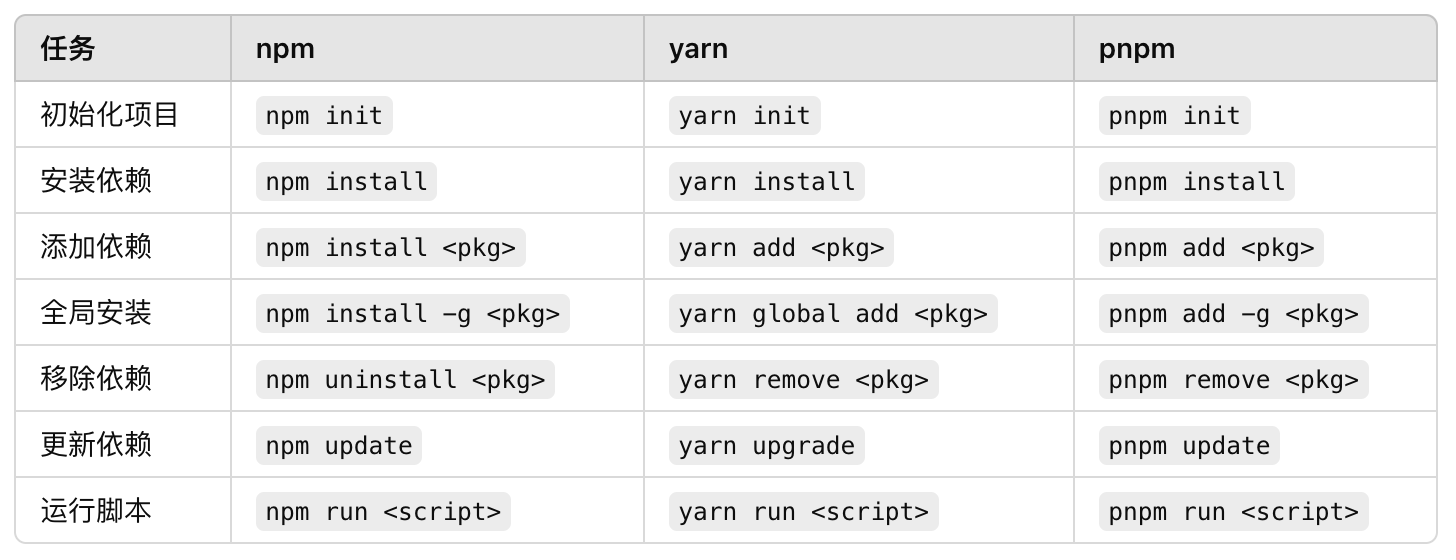
包管理工具
npm
npm 是 Node.js 的包管理器,用于管理 JavaScript 项目所依赖的库和工具。它是 Node.js 的默认包管理工具,帮助开发者安装、升级、卸载和共享代码。
|
|
yarn
Yarn 是 Facebook 开发的另一个包管理工具,主要用于替代 npm,解决一些 npm 的性能和一致性问题。
|
|
pnpm
pnpm 是一个比 npm 和 yarn 更高效的包管理工具,主要解决了 磁盘占用大 和 安装速度慢 的问题。它通过 共享依赖 和 符号链接(symlink) 来优化安装流程,使其更快、更节省磁盘空间。

构建工具
- Vite: 新一代前端构建工具,极速的热更新 (HMR),对 Vue 和 React 有出色支持。
- Webpack: 功能强大的模块打包器,生态完善,但配置相对复杂。
- Parcel: 零配置的构建工具,适合快速原型开发。
Sass 与 Less
Sass背景
- CSS 不是编程语言,虽然可以用它来开发网页样式,但是没有办法用它编程。SASS 的出现,让 CSS 实现了通过代码编程的方式来实现。
- SASS 是一种可用于编写 CSS 的语言,是一种 CSS 预处理器,提供了许多便利的写法,让 CSS 的处理实现了可编程处理。
Less背景
- Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
- less,是方便我们快速编写CSS的工具,它增强了CSS代码的扩展性和复用性。
- Less 可以运行在 Node 或浏览器端。
前端布局方案
- 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现
- bootstrap的栅格布局
- 圣杯布局
- Flex布局:Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。